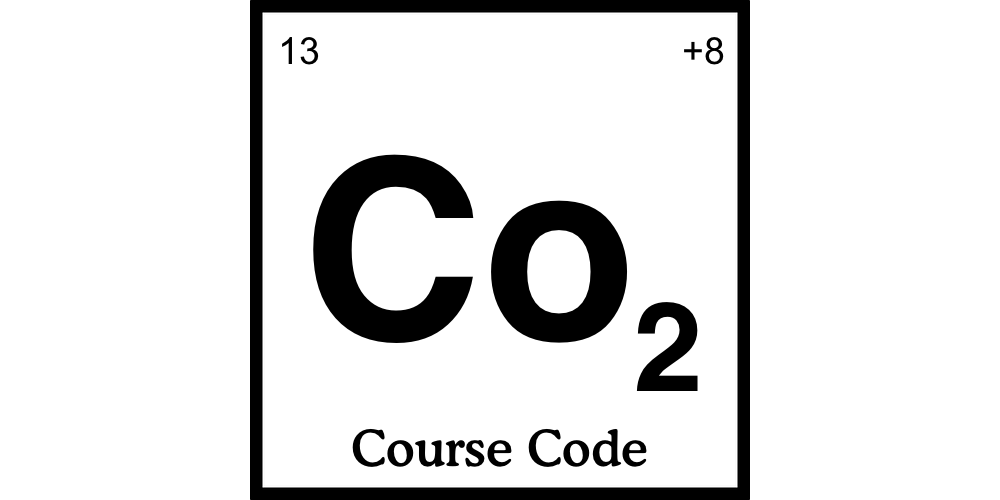
The Periodic Logo and a Lack of Focus

I’ve written about my own disdain for the Course Code logo in the past. I recently had an idea for a new logo that would be simple to execute on my own and would match my outlook for this site right now. What I came up with is above and is simple. My goal wasn’t to come up with anything super clever or even well designed. The periodic logo I’ve created is an homage to my favorite television show that’s yet to be made, Breaking Bad. The fonts are simple, Helvetica Bold, Arial and Cooper BT Medium. The atomic number in the upper left hand corner is the year I started Course Code. The electron configuration in the upper right hand corner represents this being the 8th iteration of my personal website[1]. The element symbol Co is Cobalt on the periodic table but that’s all the further the element is involved in the logo. I’ve used Co2 which references the Conway Group which is a mathematical group of automorphisms[2]. Using a skewed measure I’ve stretched to pull math and science together into the logo for Course Code. This is important to me with both fields serving as the primary reference subjects in my day-to-day work and what I tend to write about.
I’ve recently started writing here in an attempt to publish at least one thing per day. I’m intrigued by the common expectation that a website has to serve a niche in order to flourish. I’ve struggled to do that with any of my digital outlets and continue to struggle with it. My site will likely never cater to any small range of topics. The beauty of the web is that you can easily pass right over the content that doesn’t interest you and focus on what does. With that said I anticipate I’ll continue writing about technology on a regular basis along with topics including coffee, music, running your own business and products and services I find interesting. I’m going to continue pressing onward with my writing and am removing the barrier of filtering my interests in order to serve a specific market with the goal being to build an audience who appreciate my voice. Even if it’s as self serving as this post from time to time.
-
However small of an update it is. My goal was to make some design changes under the hood last night but developer mode on Squarespace had me chasing different blocks of code. I’m looking for help on getting my design updated as I’d like. Paging Stephen Hackett… ↩
-
Of which I understand none of. ↩